Cara Memasang Slide Show di Blog dengan HTML
Joko-Blog | Cara Memasang Slide Show di Blog Dengan HTML - Awalnya sih ingin membantu sosialisasi program / acara dengan memasang gambar di blog, tapi setelah terpasang koq jadinya monoton. Akhirnya terfikir untuk merubah gambar yang sudah terpasang tersebut dengan menggantinya dengan tampilan Slide Show (gambar yang berubah-rubah / berganti-ganti). Sebenarnya di blogspot sudah menyediakan widget yang bisa langsung dipakai untuk Slide Show ini, namun kelihatannya kok ya terbatas untuk sumber / gambar yang bisa kita tampilkan. Jadi gambar yang tampil kemungkinan tidak sesuai dengan keinginan kita, karena di widget tersebut hanya akan mengambil gambar dari "link feed url" yang kita pilih.
Salah satu cara yang mungkin bisa kita coba adalah dengan menggunakan script di bawah ini :
<script src='http://yourjavascript.com/53816065231/Database5.js' type='text/javascript'></script>Langkah selengkapnya sebagai berikut :
<script type="text/javascript" src="http://yourjavascript.com/65160840132/cycle.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#content-slider').cycle({
fx: 'fade'
});
});
</script>
<style type="text/css">
#content-slider {
position: relative;
width: 350px;
height: 250px;
overflow: hidden;
margin:0 auto;
}
#content-slider img {
display: block;
width: 350px;
height: 250px;
}
</style>
<div id="content-slider">
<img src="URL Gambar 1" />
<img src="URL Gambar 2" />
<img src="URL Gambar 3" />
<img src="URL Gambar 4" />
</div>
1. Login ke Akun Blogspot Anda (sudah tahu kan),
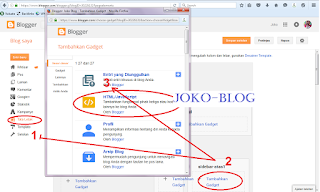
2. Masuk ke Dashboard dan pilihlah Tata Letak, (1.tata letak, 2.pilih gadget, 3.pilih HTML / Java Script)
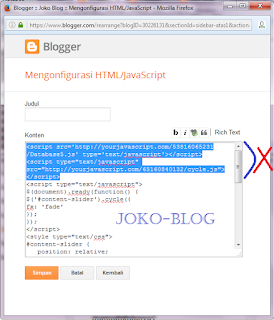
3. Pilih Gadget HTML / Javascript, setelah langkah ke-2 di atas dilanjutkan dengan mengcopy script di atas dan pastekan di Gadget HTML / Java Script yang sudah dipilih tadi (perlu diperhatikan letak gadged yang dipilih agar tidak membuat tampilan blog kita jadi malah berantakan / kurang sedap dipandang) selanjutnya apabila sudah silahkan pilih "simpan"
4. Untuk mengatur gambar yang ingin ditampilkan, silahkan ubah "URL Gambar 1","URL Gambar 2", "URL Gambar 3","URL Gambar 4" dengan url gambar yang sudah anda upload ataupun url yang sudah ada di hosting / internet (flickr, picasa, photobucket, dll).
5. Sedangkan untuk tampilan tinggi atau lebar anda bisa mengubah nilai dari width: 350px; atau height: 250px; pada script di atas. Untuk width: 350px; bisa anda ganti menjadi width: 100%; apabila menginginkan tampilan slide yang rapi (tidak terpotong / tidak balance). Sedangkan untuk height: 250px; bisa anda sesuaikan dengan gambar yang tersedia / keinginan anda.
6. Mungkin setelah memasang script ini anda akan menjumpai tampilan blog anda jadi berantakan, hal ini bisa diatasi denga :
- menghapus script pertama (kalau diperhatikan script di atas memuat 2 script)
- sebelum memasang script ini bisa juga dengan mem"parse" kode script terlebih dahulu.











.png)





2 Post a Comment:
Wah terima kasih mas artikel nya membantu Travel Palembang Lampung Terbaik
wah bagus
Posting Komentar